컴포넌트의 기능을 구현해 볼 예정이다.
[ CRUD (데이터 처리의 기본 기능)에 따라 기능 구현하기 ]
Create : 데이터 추가
Read : 데이터 조회
Update : 데이터 수정
Delete : 데이터 삭제
- App컴포넌트 : 할 일 데이터 관리하기
- Header 컴포넌트 : 오늘의 날짜 표시하기
- TodoEditor 컴포넌트 : 새로운 할 일 아이템 생성
- TodoList 컴포넌트 : 검색에 따라 필터링된 할 일 아이템 렌더링
- TodoItem 컴포넌트 : 할 일 아이템의 수정 및 삭제
[ useState 사용하기 ]
const [ todo, setTodo ] = useState( [ ] );
state 변수 todo는 할 일 관리 앱에서 데이터를 저장하는 배열이면서 동시에 일종의 데이터베이스 역할을 수행한다.
새 할 일 아이템을 만들면 빈 배열이었던 todo값은 아이템이 추가된 배열로 업데이트된다.(삭제, 수정도 마찬가지)
[ 할 일 관리 앱의 TodoItem의 아이템의 요소를 세부적으로 나누기 ]
<div className="TodoItem"> : TodoItem 한 세트(고유식별자 id)
<input type="checkbox" /> : 일의 완료 여부
<div className="title_col">할 일</div> : 할 일 내용
<div className="date_col">
{new Date().toLocaleDateString()}<div> : 만들어진 날짜
<button>삭제</button> : 삭제버튼
[목 데이터 설정하기]
- 목데이터 : 모조품 데이터(임시데이터). 목데이터가 있으면 데이터 관리 기능 개발이 한결 수월해진다.
- TodoList 컴포넌트에 목 데이터를 전달하지 않으면 렌더링 되지 않는다.
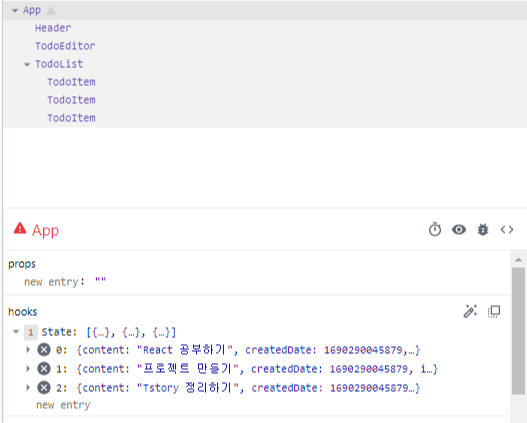
- 데이터가 잘 설정되었는지 확인하는 방법
App컴포넌트 -> hooks 항목 -> state값 확인 -> 빈배열만 표시된다면 페이지를 새로고침 -> App컴포넌트를 다시 마운트한 다음 데이트를 확인한다.
const mockTodo = [
{
id: 0,
isDone: false,
content: "React 공부하기"
createdDate: new Date().getTime(),
},
{...},
...
]
☆용어 알아보기☆
- id : 특정 아이템을 식별하는 고유한 값이다. 0부터 시작해 아이템을 추가할 때마다 1씩 늘어나도록 id에 값을 부여할 수 있다.
- new Date() : Date객체를 만든다.
- getTime() : Date객체를 타임 스탬프값으로 변환한다. 타임스탬프 값으로 시간을 저장하면 보관할 데이터의 양이 대폭 줄어든다.
728x90
'React > 미니프로젝트' 카테고리의 다른 글
| 4. Todo List 컴포넌트 기능 구현(3) (0) | 2023.07.27 |
|---|---|
| 4. Todo List 컴포넌트 기능 구현(2) (0) | 2023.07.27 |
| 4. Todo List 컴포넌트 기능 구현(1) (0) | 2023.07.26 |
| 2. Todo List 퍼블리싱 (0) | 2023.07.25 |
| 1. Todo List 프로젝트 준비하기 (0) | 2023.07.25 |

