한 입 크기로 잘라먹는 React 교재를 참고하여
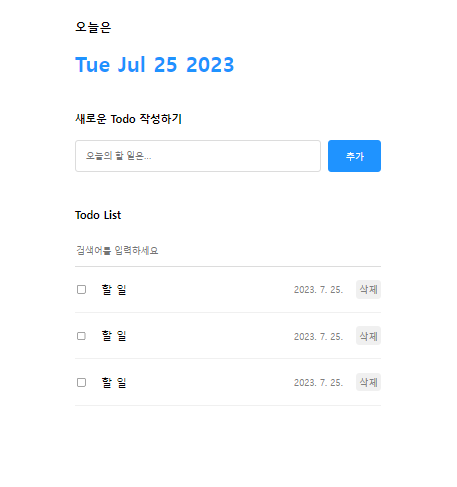
'Todo List' UI를 완성해보았다.
이 UI를 만들기 위한 퍼블리싱 코드를 기록해본다.

//먼저 index.css 값을 정해준다.
index.css
body {
margin: 0px;
}//index.js에 임포트할 App.js를 정의한다.
App.js
import React from 'react';
import './App.css';
import Header from './component/Header'
import TodoEditor from './component/TodoEditor'
import TodoList from './component/TodoList'
function App() {
return (
<div className="App">
<Header />
<TodoEditor />
<TodoList />
</div>
);
}
export default App;App.css
.App{
/* 기본설정 */
max-width: 500px;
width: 100%;
margin: 0 auto;
box-sizing: border-box;
padding: 20px;
/* border: 1px solid gray; */
display: flex;
flex-direction: column;
gap: 30px;
}
//각 App.js에 배치한 각 컴포넌트들을 정의해준다.
Header.js
import './Header.css'
const Header = () => {
return (
<div className="Header">
<h3>오늘은</h3>
<h1>{new Date().toDateString()}</h1>
</div>
)
};
export default Header;Header.css
.Header h1{
margin-bottom: 0px;
color: #1f93ff;
}TodoEditor.js
import './TodoEditor.css';
const TodoEditor = () => {
return (
<div className="TodoEditor">
<h4>새로운 Todo 작성하기</h4>
<div className="editor_wrapper">
<input placeholder="오늘의 할 일은..."></input>
<button>추가</button>
</div>
</div>
)
}
export default TodoEditor;TodoEditor.css
/* 입력폼과 버튼을 감싸는 요소 스타일링 */
.TodoEditor .editor_wrapper {
width: 100%;
display: flex;
gap: 10px;
}
/* 입력 폼 스타일링. */
/* flex:1은 해당 요소의 너비가 브라우저의 크기에 따라 유연하게 늘어나고 줄어듦 */
.TodoEditor input {
flex: 1;
box-sizing: border-box;
border: 1px solid rgb(220, 220, 220);
border-radius: 5px;
padding: 15px;
}
/* 입력폼을 클릭했을 때의 스타일링 */
/* outline: none 은 입력폼 클릭 시 두꺼운 경계선이 생기지 않음. 경계선 색상은 파란색 적용 */
.TodoEditor input:focus {
outline: none;
border: 1px solid #1f93ff;
}
/* 버튼 스타일을 설정. */
.TodoEditor button {
cursor: pointer;
width: 80px;
border: none;
background-color: #1f93ff;
color: white;
border-radius: 5px;
}TodoList.js
import TodoItem from './TodoItem'
import './TodoList.css'
const TodoList = () => {
return <div className="TodoList">
<h4>Todo List</h4>
<input className="searchbar" placeholder="검색어를 입력하세요" />
<div className="list_wrapper">
<TodoItem />
<TodoItem />
<TodoItem />
</div>
</div>
}
export default TodoList;TodoList.css
/* 검색 폼에 스타일 적용 */
.TodoList .searchbar {
margin-bottom: 20px;
width: 100%;
border: none;
border-bottom: 1px solid rgb(220, 220, 220);
box-sizing: border-box;
padding-top: 15px;
padding-bottom: 15px;
}
/* 검색 폼을 클릭했을 때 스타일 적용 */
.TodoList .searchbar:focus {
outline: none;
border-bottom: 1px solid #1f93ff;
}
/* 리스트목록 컴포넌트. 각 리스트들 사이 간격 지정*/
.TodoList .list_wrapper {
display: flex;
flex-direction: column;
gap: 20px;
}TodoItem.js
import './TodoItem.css'
const TodoItem = () => {
return(
<div className="TodoItem">
<div className="checkbox_col">
<input type="checkbox" />
</div>
<div className="title_col">할 일</div>
<div className="date_col">{new Date().toLocaleDateString()}</div>
<div className="btn_col">
<button>삭제</button>
</div>
</div>
)
}
export default TodoItemTodoItem.css
/* 할 일 아이템 박스 스타일 적용 */
.TodoItem {
display: flex;
align-items: center;
gap: 20px;
padding-bottom: 20px;
border-bottom: 1px solid rgb(240 240 240);
}
/* 체크박스를 감싼 박스에 스타일 적용 */
.TodoItem .checkbox_col {
width: 20px;
}
/* 할 일 텍스트를 감싼 박스에 스타일 적용 */
.TodoItem .title_col {
flex: 1;
}
/* 할 일 아이템 등록 시간을 감싼 박스에 스타일 적용 */
.TodoItem .date_col {
font-size: 14px;
color: gray;
}
/* 삭제 버튼에 스타일 적용 */
.TodoItem .btn_col button {
cursor: pointer;
color: gray;
font-size: 14px;
border: none;
border-radius: 5px;
padding: 5px;
}
//다음 포스팅에는 동적인 기능들을 추가할 예정이다.
728x90
'React > 미니프로젝트' 카테고리의 다른 글
| 4. Todo List 컴포넌트 기능 구현(3) (0) | 2023.07.27 |
|---|---|
| 4. Todo List 컴포넌트 기능 구현(2) (0) | 2023.07.27 |
| 4. Todo List 컴포넌트 기능 구현(1) (0) | 2023.07.26 |
| 3. Todo List 기능 구현 준비하기 (0) | 2023.07.25 |
| 1. Todo List 프로젝트 준비하기 (0) | 2023.07.25 |

